HTMLやCSSなどの知識がなくとも、デザインブロックをセレクトし写真や文章などのコンテンツを入力すれば
ノーコードででデサイン性の高いWebサイトが構築可能。WordPressの基本的な操作でサイト作成が出来ます。
各ブロックごとにモーションの設定も簡単にでき、動きのあるサイトを作ることが出来ます。
WordPressのブロックエディタを使用し、自由なコンテンツの追加・入れ替えが可能です。
※今後も新たなブロックを随時追加予定です。追加費用無しで、アップデートが可能です。
レイアウトブロックはJOYNE独自の概念で、レイアウトブロックの追加によってブロック毎に背景やコンテンツ幅を設定する事が可能となりました。
JOYNEでWeb制作をする場合、レイアウトブロックをベースにし、レイアウトブロック内ににコンテンツブロックや、WordPressのブロックを入れて作成してください。
当概念を導入することで、より自由なデザインを実現することができます。
デザインが適用されたオリジナルコンテンツブロックでコーディングの手間を大幅削減。
オーバーライト用のCSSファイルで、ブロック毎にスタイルのカスタムも可能です。
また、JOYNE独自のコンテンツブロックを追加するだけではなく、
WordPressに標準搭載されているブロックも利用可能です。

見出し(h2)とテキスト、ボタンのセットになったブロックです。
『見出しだけの表示』や『見出しとテキストのみ』等の組合せも可能です。


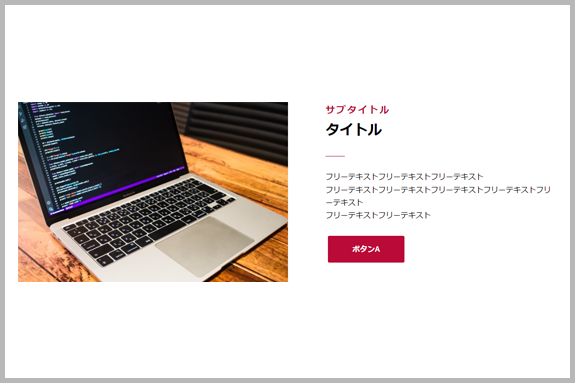
メディア(画像※複数可or動画)とテキストコンテンツ(見出し+テキスト+ボタン)をセットにしたブロックです。
ワンクリックでメディアの配置(左右)の変更も可能です。
『ボタンのみ表示させない』や『メディア+テキストのみ』等の組合せも可能です。



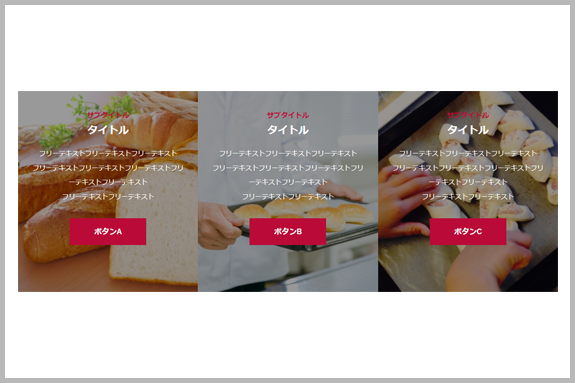
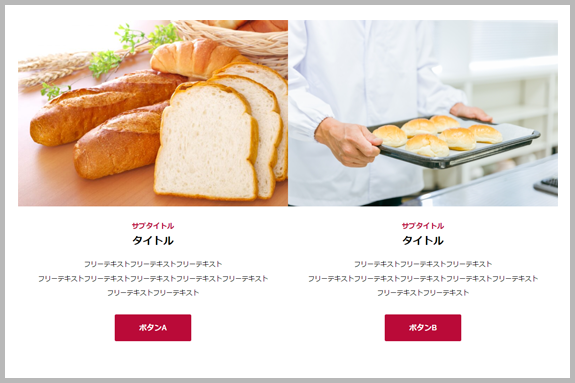
画像+見出し+テキスト+ボタンを1セットとし、横に3列(または2列)並べたブロックです。
1セット毎にリンクを設定することが可能です。
また、画像を背景にする設定もできます。


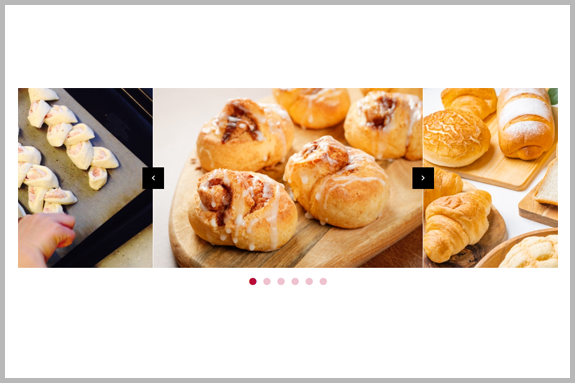
画像をギャラリー表示出来るブロックです。
表示形式はタイルとスライダーの2パターンから設定を選べます。
また、画像の他に動画ファイルやYoutube動画も設定することが可能です。

CSSやJSを組む必要なく、簡単にタブ機能をつける事が出来ます。
また、タブは複数個設定する事も出来ます。


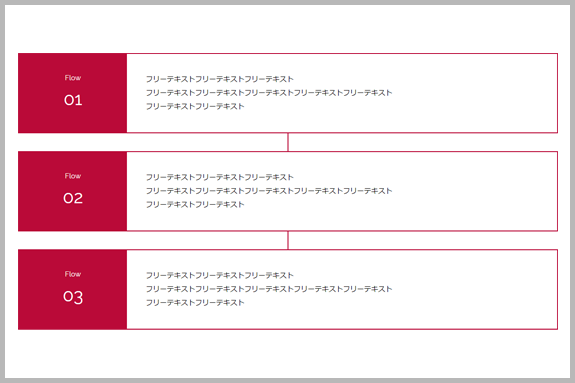
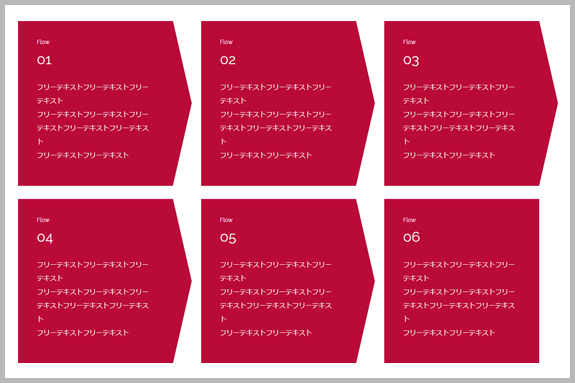
フロー図を作成出来るブロックです。
表示パターンを縦並びと横並びで設定が可能です。


Q&Aのブロックです。
表示パターンはアコーディオンと展開型の2パターン設定が可能です。

JOYNEに最適化されたボタンを表示するブロックです。
サイトカラーに合わせたボタンを簡単に作成可能です。


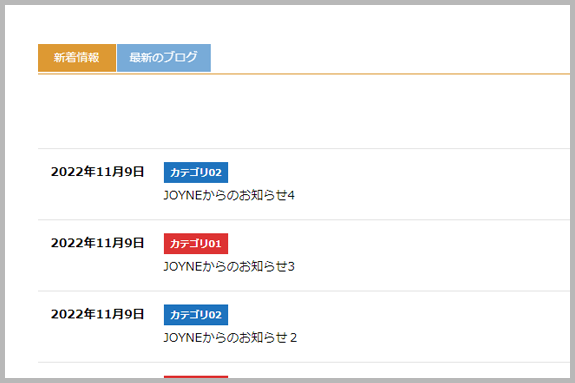
最新の投稿(またはカスタム投稿)を表示することが可能です。
表示形式はテキストのみ、もしくはサムネイル表示の2パターンです。
カスタム投稿は設定画面より簡単に複数タイプ(タクソノミー)を設定する事が可能です。